ジャンプ力が高いことは、さまざまなスポーツや活動において魅力的な特徴です。
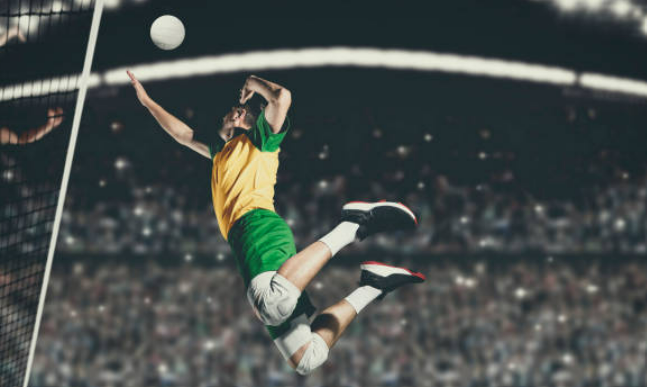
ここでお伝えしているバレーボールはその最たる例で、高さは比類なき武器になる以上、ジャンプ力の高さはどうしても身につけた能力ですよね。
スポーツ競技や日常生活において、ジャンプ力が高いことはさまざまなメリットをもたらします。
この記事では、ジャンプ力が高いことの魅力について詳しく述べていきます。
とにかくカッコいい!!
ジャンプ力がある、人よりはるか高くまで跳躍できるってものすごくカッコよくないですか?
それぞれの競技においてその重要性は変わってくると思いますが、例えばバレーボールで言えば、
まるで重力を無視した、空中で止まっているかのようなジャンプ力から繰り出されるスパイクを見て、鳥肌が立たない人っていないと思うんですよね。

人類は必ず地球の重力を受けて地上に張り付いているけど、その重力をはねのけて天高く跳ね上がるバネを見て、僕はその人を憧憬せざるを得ない感覚になります。
バレーボール以外でもその跳躍力で多くの人々を魅了したアスリートの代表格で言えば、
- 元NBAのマイケルジョーダン(垂直飛び 驚異の122cm)
- サッカーポルトガル代表のクリスティアーノ・ロナウド選手(助走付きのジャンプ 約120cm)
二人とも長々と滞空してるようなダンクやヘディングで、他の一流プレーヤーのはるか上から点数を叩き込む、とても魅力的な選手です。(でした。)
空中にいる時間が長い
人より高く跳べるということは、人より長く空中にいられるということ。
バレーボールやバスケットにおいて、空中戦を制するのにこの滞空時間は欠かせません。
人が落下中、もしくは自分の下にいる状態ということは、そのプレーヤーは着地するまで何もできないわけですよね。でも自分はまだ攻撃の体制でいられる、または攻撃する手段を切り替えられる。
人より高いところから見下ろしているわけだから、高い打点から空いているスペースに打ち込んだりブロックの上から決めることだってできる。
バレーボールにおいて、ハイジャンプができるということは、ただもうそれだけで十分な戦力であり、魅力的な存在になり得ます。
また、床にスパイクをたたきつけた後に、着地する景色はきっと、ハイジャンパーにしか体感できない景色なんだと思います。
美しさと華やかさ
ジャンプ力が高いことは、スポーツパフォーマンスにおける美しさや華やかさを演出する要素としても重要です。
バレーボールやバスケット以外でも、例えばバレエやフィギュアスケートなどの芸術的なスポーツにおいて、
高いジャンプ力を持つことで、軽やかな動きや舞台上での浮遊感を表現することができるのはその演者の大きな魅力足りえますよね。
観客にとっても、ジャンプの高さと美しさは圧倒的なインパクトを与え、感動を呼び起こします。
エネルギーを消費するエクササイズとしての効果もある
ジャンプは、その動きの特性上高いエネルギーを消費します。
なぜなら、高いジャンプを生む力は足だけでは到底不可能で、全身の筋肉や腱の連動から生まれるからです。
したがってエクササイズとしても効果的と考えます。
筋肉全体を使う高いジャンプは、脂肪を燃焼させる効果が高く、体脂肪を減らすのにも一役買ってます。
また、ジャンプトレーニングは有酸素運動としても機能し、心肺機能を向上させ、体力を増強する効果があります。
身体能力の向上
ジャンプ力が高いことは、身体能力の向上にも繋がります。
ジャンプは、脚力や体幹が強化されないと伸びないため、ジャンプ力を高める=脚力や体幹が強化されるわけです。
また、バランス感覚や敏捷性も必要なため、ジャンプ力が高くなることでこれらの要素も鍛えられ、結果としてアスリートとして、身体能力の全体的な向上につながります。
バネが鍛えられるため、基本足が速くなります。
自己克服と自信の向上につながる
ジャンプ力を高めることは、自己克服のプロセスでもあります。
初めは思うように高くジャンプできなくても、コツコツとトレーニングを続けることで徐々に向上していくことが実感できるので、
この過程により努力が結実する実感を得る事ができ、達成感や自信の向上につながります。
自分の成長を感じることで、他の困難な課題にも立ち向かう自信を持つことができます。
まとめ
ジャンプ力が高いことは、とにかくカッコいい、他者への優越感を感じられる部分がある、アスリートとしての優位性がある、スポーツパフォーマンスの美しさや華やかさを演出できる、等魅力はたくさんあります。
また、アスリートとしての身体能力の向上、自己克服、自信の向上にも繋がります。
自分の場合、学生の頃から挑戦してきたジャンプ力向上が今、身につきつつあり、目標達成に向けて着実に進歩を実感できているので、ジャンプ力を向上させる=新たな自分の可能性の広がりを感じる
ということに繋がっています。
ジャンプ力だけではないですが、ジャンプ力を高めるだけでこんなにもメリットがあることを知ってもらえたらうれしいです。


コメント